Lavida Prague - Own App in 1 Month

Lavida Prague is a rapidly growing sports studio offering training sessions across multiple disciplines such as pilates, yoga, stretching, jayy funk, high heels, and more.
We've had a long-standing friendship with the studio owners, and when they sought advice on creating their own application, we were delighted to assist.
Their interest lay in consulting rather than development, as Daniil, co-founder of the studio, is a developer himself and chose to build the application personally.
Introduction
- Daniil - a backend developer, lacks experience in frontend development and creating mobile applications.
- Reservation system - altegio, with open API access.
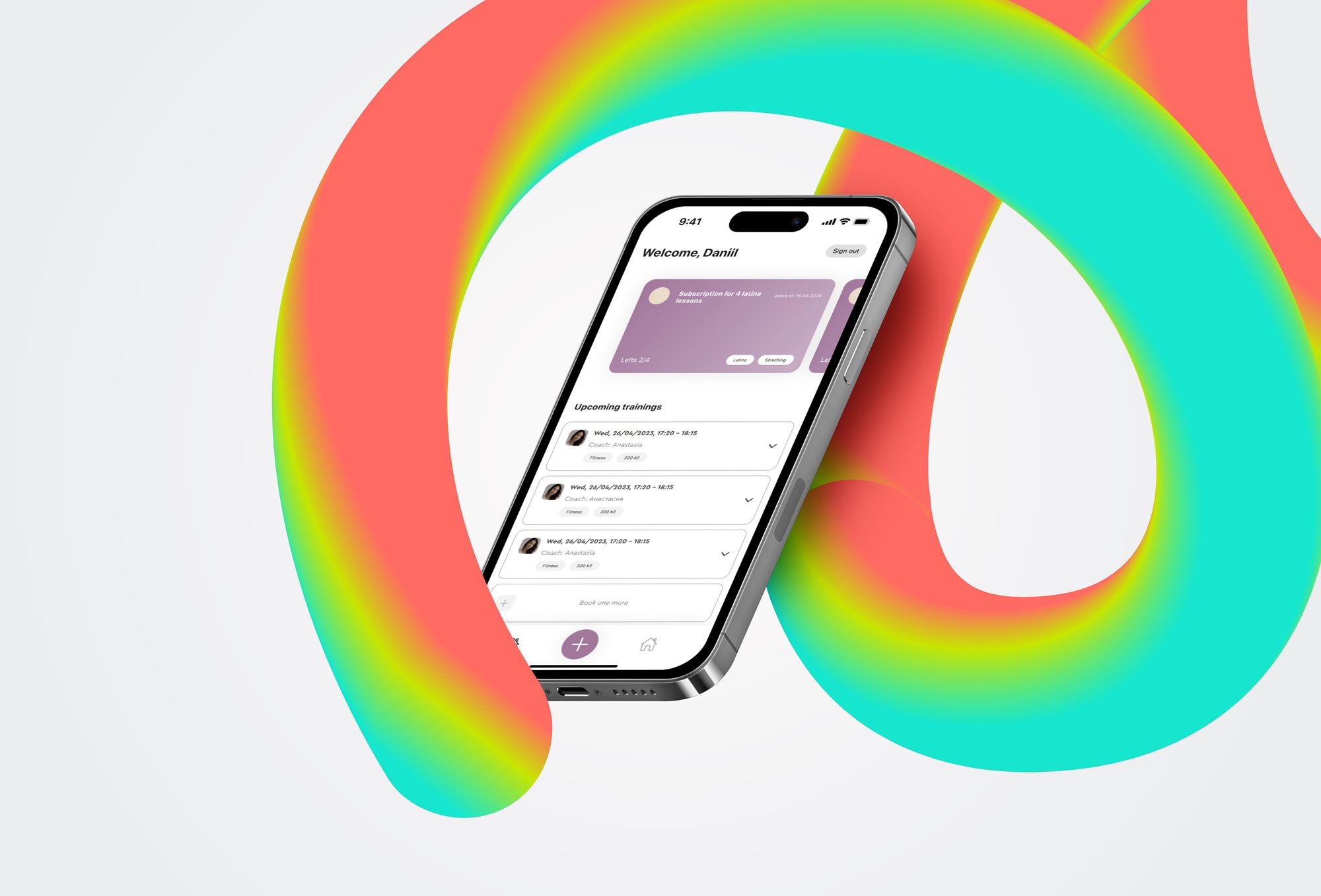
- Task: Create a simple, user-friendly, and quick application for booking group and individual sessions, displaying current subscription information.
Work Approach
- Collaborative design creation.
- Face-to-face meetings at our office on Vaclavské nám.
- "Live" code review sessions.
- Providing answers to questions.
The choice of technology and the work plan
Initially, the goal was to create a good application without spending more than a month on it. So, we immediately outlined the core functionality – what the application needed to make sense. Essentially, it boiled down to answering the question, "How do your users interact with the app most frequently?"
- ❌ purchase of subscriptions.
- ❌ viewing of past sessions.
- ✅ the ability to book sessions.
- ✅ viewing the sessions already booked to avoid missing them.
The plan was to focus on this core functionality. We aimed to make it good enough for people to use, and if there was time remaining, we'd delve into additional features.
For technology, we chose Ionic. In short, here are its advantages:
- Write once, get iOS and Android apps, plus a web version.
- Ready-made components (design elements) to assemble your application.
- These components were also digitized in Figma, where we designed. This saved significant design time because essentially, the entire design process involved dragging and modifying ready-made blocks.


The Result
Throughout a month of active development, Daniil reached out to me no more than 4 times. These were always engaging and fascinating meetings, as I witnessed the app being created. From scratch. By someone who had never done it before.

In the end, Daniil managed to complete the application entirely and successfully defended it as his diploma project.
From my side, I contributed to the app's design, technology selection, and occasional code reviews.