The Česko - or how to create an internet portal in 17 days

From 2019 to 2021, we at our IT company developed various products such as a web application, a website, and an admin app for a media outlet based in the Czech Republic. Our main goal was to create a user-friendly and efficient website for a Russian-speaking media outlet in the country.
Requirements
- Create a clear and user-friendly website for a Russian-speaking media outlet in the Czech Republic.
- Pages needed load quickly while also allowing for instant content updates.
- Admin panel needed to include features such as article moderation, change tracking, and revisions.
- Make the article content and appearance flexible in terms of formatting.
Technologies
Over the three years of working on the project, we developed three versions of the website. For the purposes of this discussion, we will focus on the most recent version which was completed in just 17 days.
Admin Panel:
To save time on development, we decided to use a Headless CMS. This is a system where the admin panel and its entire functionality are built like a Lego constructor and can be easily connected to the website, application, etc.
We chose Directus, which is built using PWA technology. We installed it on our server to ensure that the data was under our control and secure. For the server, we opted for a virtual Oracle Cloud machine which we obtained for free.

Website:
We used React, and to save time on development, we took ready-made design components such as buttons, text input fields, etc. This allowed us to avoid having to write the logic of each element from scratch, and we could simply stylize them to match our design.
The website itself was built as a web application. When transitioning to another page, we only change the part of the page that has been updated, rather than reloading the entire page. For example, the website header and menu remain unchanged, so we do not reload them, but only change the content inside. This allowed us to speed up website loading and make the opening of pages instantaneous.

To make it convenient for users to use the website, we added some familiar functions from other applications:
- For example, to send an article to a friend, users only need to press a button and select the recipient from their recent chats in the familiar interface.
- The website can also be installed on the desktop as a separate application in less than 5 seconds, without the need to download anything from the App Store.


Result
- From the Figma prototype, we developed fully functioning and responsive website. It looks great on all devices, from older iPhones to office computers with large displays.
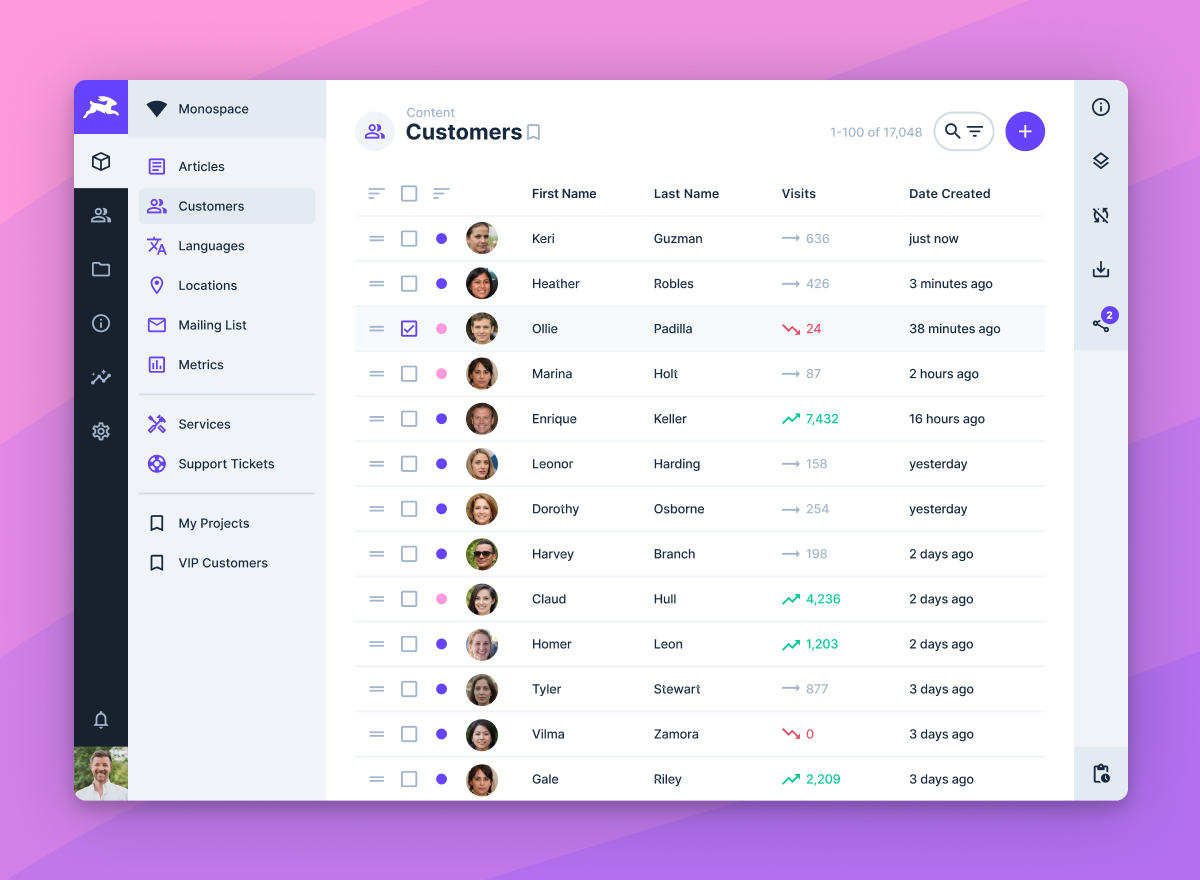
- An admin panel was selected and set up, allowing articles to be edited and published in one place:
Previously, editing was done in Google Docs, and everything was manually transferred to the website.
Now, comments, revisions, change history, and publication status (draft, edit, correction, publication) are all located right in the admin panel. In addition, a scheduled publication timer has been added. - The "share" functionality has increased the portal's quoting rate.
- Thanks to some clever IT solutions, the site now loads 9 times faster than similar sites in the region.
And all of this was done in 17 days and 2 nights.